? ? ? ?LinearLayout是分兩個步驟來設(shè)置視圖寬度的。
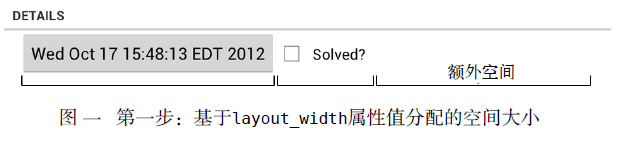
? ? ? ?第一步,LinearLayout查看layout_width屬性值(豎直方位則查看layout_height屬性值)。Button和CheckBox組件的layout_width屬性值都設(shè)置為wrap_content,因此它們獲得的
? ? ? ?空間大小僅夠繪制自身,如圖一所示。
? ? ? ?(在預覽界面,很難看出layout_weight是如何工作的,因為按鈕顯示內(nèi)容不是布局的一部分。圖一展示了按鈕組件在已經(jīng)顯示了日期的情況下,LinearLayout布局的顯示效果。)

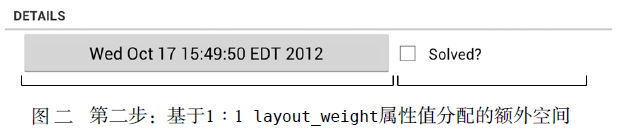
? ? ??第二步,LinearLayout依據(jù)layout_weight屬性值進行額外的空間分配,如圖二所示。

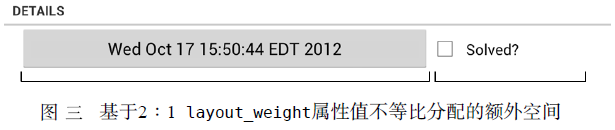
? ? ??在布局中,Button和CheckBox組件擁有相同的layout_weight屬性值,因此它們均分了同樣大小的額外空間。若將Button組件的weight值設(shè)置為2,那么它將獲得2/3的額外空間,CheckBox組件則獲得剩余的1/3,如圖三所示。

? ? ??weight設(shè)置值也可以是浮點數(shù)。對于weight設(shè)置值,開發(fā)者有著各自的使用習慣。在fragment_crime.xml中,我們使用的是一種cocktail recipe式的weight設(shè)置風格。另一種常見的設(shè)定方式是各組件屬性值加起來等于1.0或100。這樣,上個例子中按鈕組件的weight值則應(yīng)該是0.66或66。
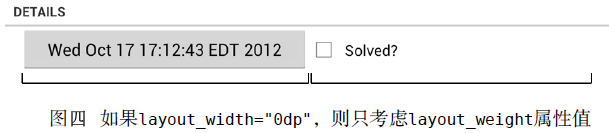
? ? ? ?如果想讓LinearLayout分配完全相同的寬度給各自的視圖,該如何處理呢?很簡單,只需設(shè)置各組件的layout_width 屬性值為0dp 以避開第一步的空間分配就可以了。這樣LinearLayout就會只考慮使用layout_weight屬性值來完成所需的空間分配,如圖四所示。

? ? ? ?了解更多南昌APP開發(fā)、網(wǎng)站建設(shè)、微信開發(fā)等方面的資訊,歡迎來電咨詢百恒網(wǎng)絡(luò),十多年豐富建站經(jīng)驗,值得信賴!
 十三年專注于網(wǎng)站建設(shè)與互聯(lián)網(wǎng)應(yīng)用開發(fā),
十三年專注于網(wǎng)站建設(shè)與互聯(lián)網(wǎng)應(yīng)用開發(fā),